서울 사람은 아니지만,
[Windows] OSRM 실행하기 - OSRM backend 서버 실행
[Windows] OSRM 실행하기 - osrm-extract▶ [실패] OSRM 실행하기 - 오류 해결Chat gpt 와 함께 OSRM 빌드해보기 - 디버그모드저번 글에서 릴리즈 모드로 빌드를 성공하기는 했으나, 실행 시 오류로 인해서 디
tobee.tistory.com
저번 글에서 경로서버를 구축 하였습니다. 그런데 경로서버 자체 데이터도 서울로만 설정되어 있어서 그 이상 지역을 하기에는 힘들도록 구성 된 것은 이미 아실 겁니다.
이제 서버를 바탕으로 서울 지역 경로탐색을 진행해 볼 수 있을 것이라고 확신하기는 하는데요(?)
여하튼 진행해보기로 했습니다.
Nodejs 구성
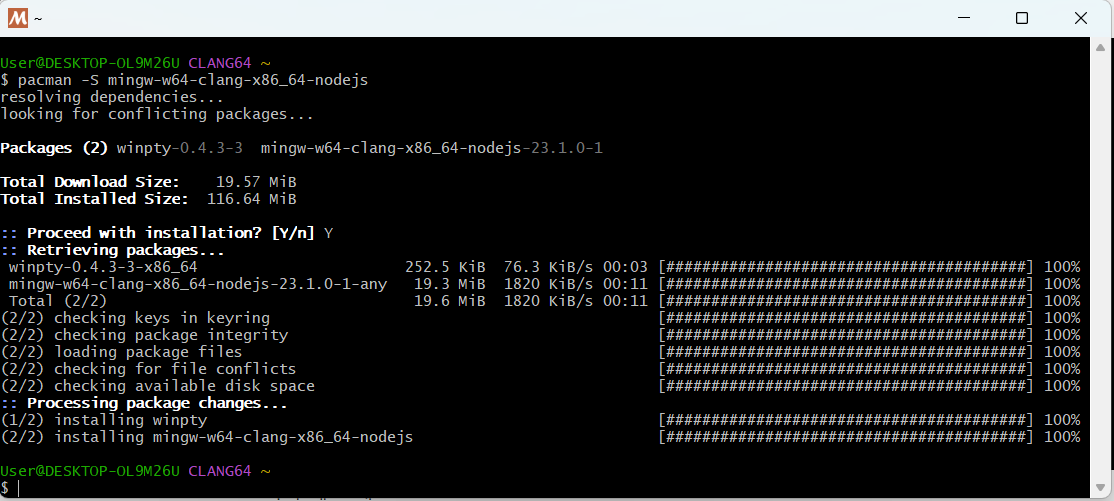
다운로드 받고 구성해야 하는 데, 이미 clang64 환경을 구성해 놨기 때문에 여기서 시작해 보기로 했습니다.

크기가 꽤 크네요~~
자 그럼 설치 됐다 치고, Chat gpt 선생님께 물어 다음과 같이 물어본 결과를
osrm backend 서버 빌드를 완료 했습니다. osrm frontend 서버를 띄우고 오픈스트리트 맵 상에서 경로탐색을 해보고 싶습니다. Nodejs 를 사용해서 frontend 서버를 띄워 서울 지도에서 경로 탐색 방법을 알려주세요
약간은 내 맘대로 해석해야 하겠더라고요...
Front-End 구성하기
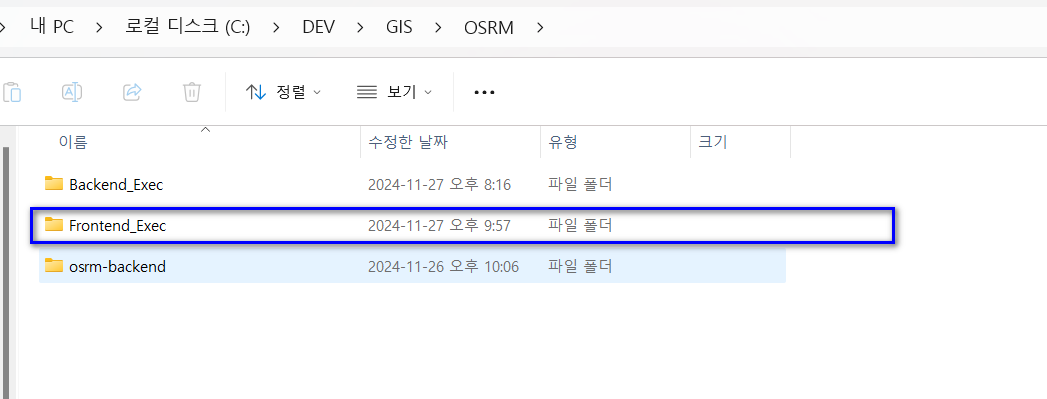
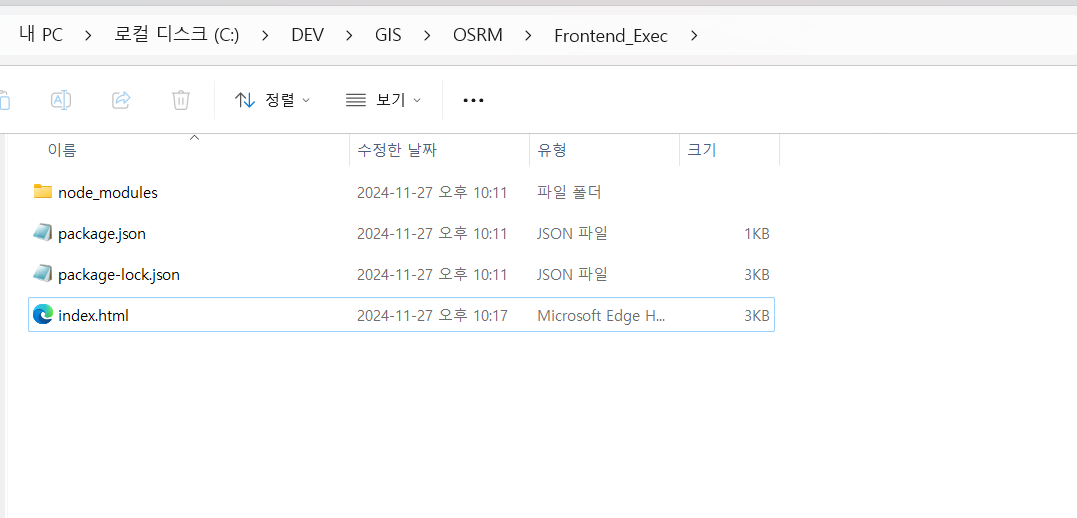
이름 규칙이 있는 것처럼 다음 폴더를 만들어 주었습니다.

다시 mysys > clang64 환경으로 돌아가서,

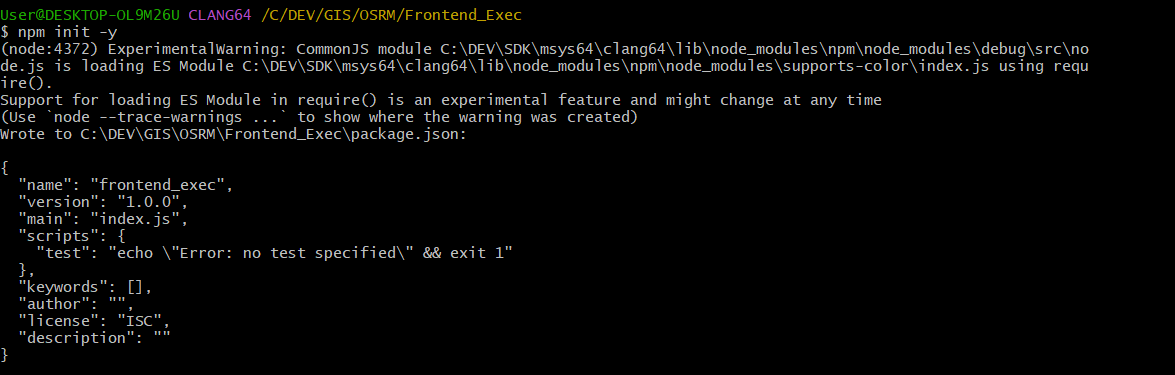
이렇게 명령어를 넣어 주면 된다고 합니다.
npm init -y
npm install osrm-frontend leaflet
두번째 명령이 오류네요...
(Use `node --trace-warnings ...` to show where the warning was created)
npm error code E404
npm error 404 Not Found - GET https://registry.npmjs.org/osrm-frontend - Not found
npm error 404
npm error 404 'osrm-frontend@*' is not in this registry.
npm error 404
npm error 404 Note that you can also install from a
npm error 404 tarball, folder, http url, or git url.
npm error A complete log of this run can be found in: C:\Users\User\AppData\Local\npm-cache\_logs\2024-11-27T13_03_54_162Z-debug-0.log위 오류 난다고 했더니, 위 방식은 제공되지 않는다면서 또 다른 방법을 알려 주네요...
너무 말을 바꾸는 게 짜증나기는 한데...사람으로 착각하고 있었다고 하나?
npm install leaflet leaflet-routing-machine
Index.html - 경로 탐색 표시를 위한 페이지
다음과 같이 구성하면 된다고 합니다...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OSRM Route Finder</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine/dist/leaflet-routing-machine.js"></script>
<style>
#map {
height: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// 지도 설정
const map = L.map('map').setView([37.5665, 126.9780], 13); // 서울의 중심 좌표
// OpenStreetMap 타일 레이어 추가
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
// OSRM 경로 탐색 API를 사용한 경로 설정
const osrmUrl = 'http://localhost:5000/route/v1/driving/'; // OSRM 백엔드 서버의 경로 API
// 경로 탐색 함수
function findRoute(start, end) {
const url = osrmUrl + `${start.lng},${start.lat};${end.lng},${end.lat}?overview=full&geometries=geojson`;
fetch(url)
.then(response => response.json())
.then(data => {
const route = data.routes[0].geometry.coordinates;
const latlngs = route.map(coord => [coord[1], coord[0]]); // 경로 좌표 변환
// 경로를 지도에 표시
L.polyline(latlngs, { color: 'blue', weight: 4 }).addTo(map);
// 경로를 시작-종료 지점으로 표시
L.marker([start.lat, start.lng]).addTo(map).bindPopup("Start").openPopup();
L.marker([end.lat, end.lng]).addTo(map).bindPopup("End").openPopup();
})
.catch(error => {
console.error('Error fetching route:', error);
});
}
// 출발지와 목적지 좌표 설정 (예: 서울 시청 ↔ 서울역)
const start = { lat: 37.5665, lng: 126.9780 }; // 서울 시청
const end = { lat: 37.5550, lng: 126.9705 }; // 서울역
findRoute(start, end);
</script>
</body>
</html>
http-server 구성
실제 위 페이지를 구성하기 위한 웹서버 인 듯 합니다. 우선 어디에다 페이지를 넣어야 하는 지 알기 전에 설치 부터 해줍니다.
npm install -g http-server
별 말이 없으니 아래 폴더에 만드는 것이 맞겠죠??

웹서버 구동
프론트 엔드 단에 웹서버를 구동해 보도록 하겠습니다.
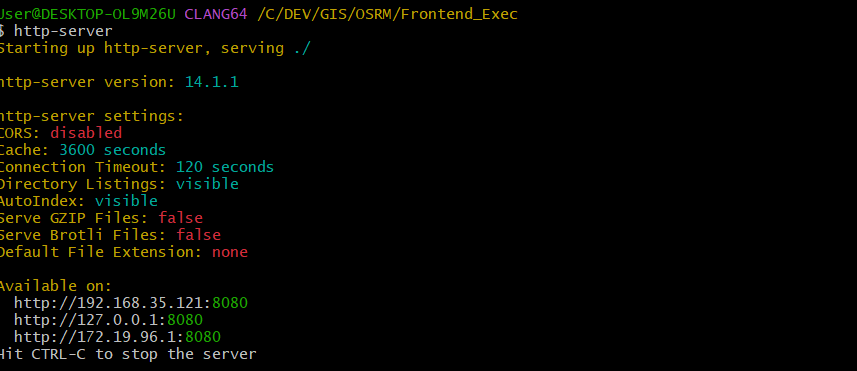
http-server
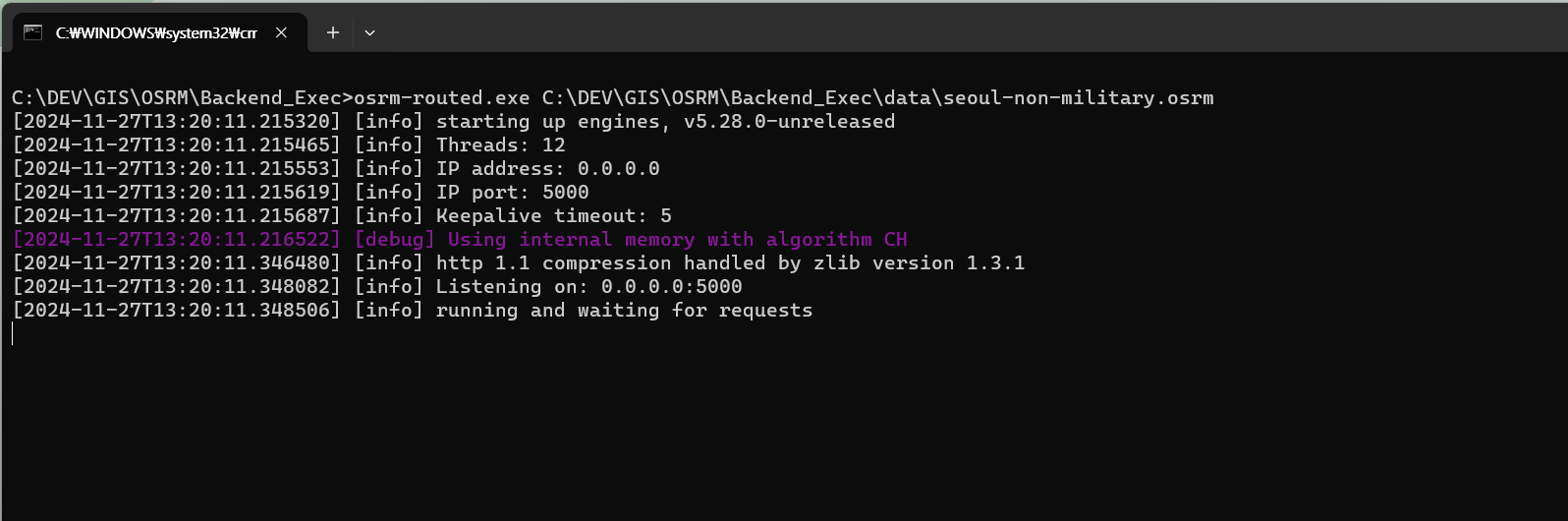
경로 서버 실행
일단 실행 되었다고 보고, 경로 서버도 실행 해 줍니다.

완료 되었네요.
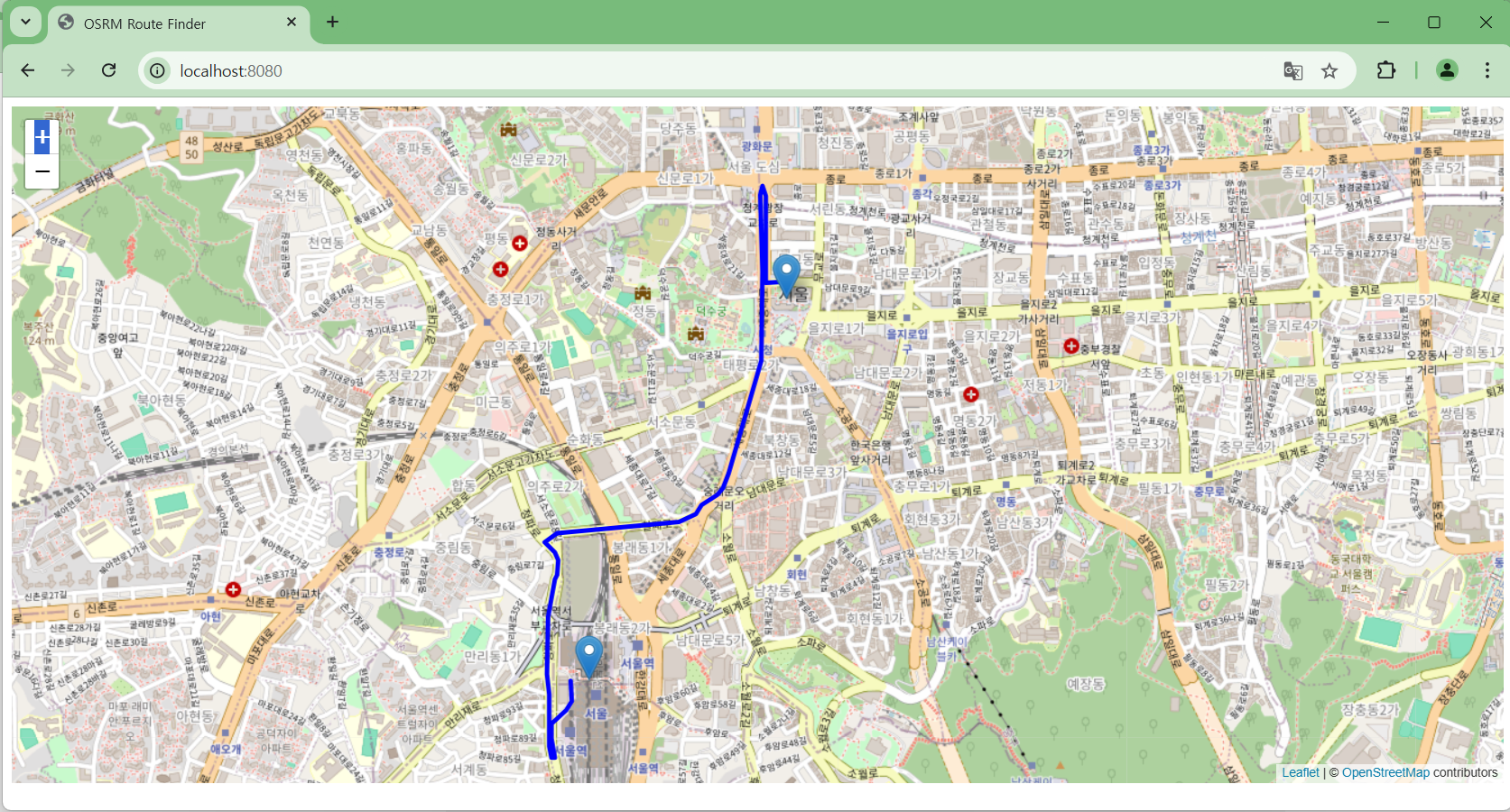
경로 확인
완료가 되었다면, 제대로 실행 되는 지 확인해 보도록 하겠습니다.
http://localhost:8080/
마치면서...
약간의 개인적인 의견을 말씀드리자면,
한 십년 전만 하더라도 위와 같이 만들기 위해서는 한 일년은 넘게 작업을 해야 했을 것이다 라는 생각을 해 봅니다.
이상.
'프로그래밍 > GIS' 카테고리의 다른 글
| [OSRM] Chat GPT와 함께하는 TSP (0) | 2024.11.29 |
|---|---|
| [경로탐색] 경로 탐색 프론트-엔드 개발하기 (1) | 2024.11.28 |
| [Windows] OSRM 실행하기 - OSRM backend 서버 실행 (0) | 2024.11.27 |
| [Windows] OSRM 실행하기 - osrm-extract (0) | 2024.11.27 |
| [실패] OSRM 실행하기 - 오류 해결 (0) | 2024.11.23 |