오늘은 #카카오 #맵API 중에서 #자바스크립트 웹 API 를 사용해보았습니다.
사용법은 간단 합니다.
우선 다음 카카오 사이트의 내용 대로 진행 하면 됩니다.

1. 카카오 개발자 사이트 등록하기
이미 다음에 등록 한 아이디가 있어서, 그냥 개발자 등록을 완료만 하면 됩니다.

2. 앱 생성
앱의 생성은 필수 인것 같습니다. 아래 그림과 같이 내 이름 밑에 내 애플리케이션을 선택 하면 앱만들기 화면이 나옵니다.
그냥 아무 이름이나 집어넣어서 만들었습니다. 그리고 하단의 앱만들기를 눌러 줍니다.

다음과 같이 팝업 창이 하나 뜨는 데요..그냥 진행 합니다. 계속 진행

진행 하게 되면 아래 그림과 같이 키들이 생성 된 것을 확인 할 수 있습니다. 이 키 중에서 JavaScript 키를 사용 하면 됩니다.

3. 웹플랫폼 추가
왼쪽 리스트에서 설정 > 일반을 누르면 오른쪽에 다음과 같이 플랫폼 추가 버튼을 찾을 수 있을 것입니다.
이 버튼을 눌러서 플랫폼을 추가 해 봅니다.

플랫폼 추가 시에 생각 해 볼 문제가 있는 데요...그건 정확히 어디에 사용 할 것인가 입니다.
저는 그냥 내 Pc 에서 예제를 돌려볼 것이기 때문에 localhost 로 정하고,
톰캣을 사용 할 것이므로 기본 포트인 8080을 사용 하는 URL로 추가 하여 보았습니다.
http://localhost:8080
그런 다음 추가 합니다.


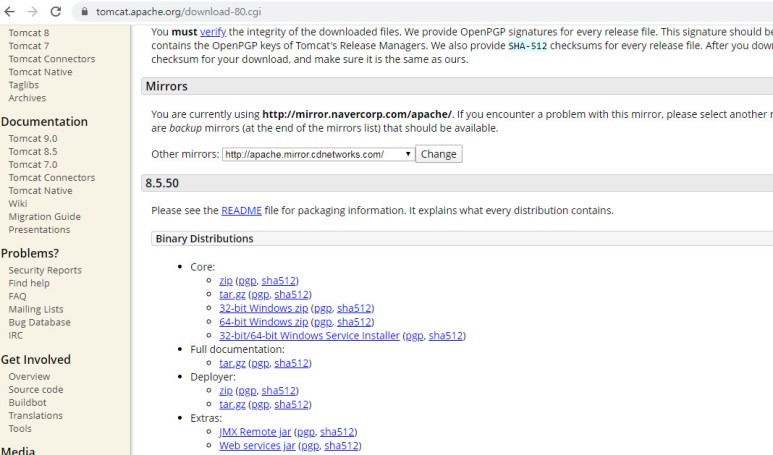
4. WAS 다운로드 - 톰캣
일반적으로 많이 사용하는 톰캣을 사용 해 보도록 하겠습니다.
아파치 사이트에서 버전 8 톰캣을 하나 다운로드 받았습니다.

환경 설정은 다음과 같이 하였습니다. 각자 맞는 환경으로 설정 하면 됩니다.
SET CATALINA_BASE=C:\DEV\Server\apache-tomcat-8.5.50
SET CATALINA_HOME=C:\DEV\Server\apache-tomcat-8.5.50
SET JAVA_HOME=C:\DEV\SDK\jdk-8u999-windows-x64
@REM SET JAVA_HOME=C:\DEV\SDK\jdk-8u999-windows-i586\jdk1.8.0_999
@REM SET CATALINA_OPTS=%CATALINA_OPTS% -Dfile.encoding=EUC-KR -Dclient.encoding.override=UTF-8
@REM SET CATALINA_OPTS=%CATALINA_OPTS% -Dfile.encoding=EUC-KR -Dclient.encoding.override=EUC-KR
@REM SET CATALINA_OPTS=%CATALINA_OPTS% -Dfile.encoding=ISO-8859-1아무리 해도 cmd 창에 메시지 깨지는 것을 잡을 수가 없네요 ...^^;;
뭐 일단 이 주제는 톰캣 잡는 것이 아니기 때문에 그냥 패스~~~
다음과 같이 완전히 깨져 있는 아름다운 톰캣을 볼 수가 있습니다.

서두에서 걸어논 링크 사이트에서 소스코드는 다음과 같습니다.
쬐금 바꿨습니다...쬐금...
재밌네요...
<!DOCTYPE html>
<html>
<head>
<meta charset="euc-kr"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:800px;height:600px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=내키"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>이 파일의 이름을 그냥 kakao_map.html 로 정했습니다.
그런다음 #톰캣 의 다음 폴더에 갖다 놓았습니다.

그럼 다 끝났네요...
웹브라우저를 열고서 해당 URL 을 치면 됩니다.
사진 설명을 입력하세요.
원래 위치는 제주도에 있었는 데..그냥 축소해서 올려 보았습니다.
이상
'프로그래밍 > GIS' 카테고리의 다른 글
| Chat gpt 와 함께 OSRM 빌드해보기 (0) | 2024.11.18 |
|---|---|
| 카카오 맵 API 를 사용한 도형 좌표 표출 (0) | 2024.01.30 |
| JMapViewer - 오픈스트리트 지도뷰어 (1) | 2024.01.26 |
| [C/C++] GIS 따라해보기 – gdal/GEOS SHP 파일 조작 (0) | 2023.01.01 |
| 당신이 알아두어야 할 GIS 프로그래밍 언어들 (0) | 2022.12.31 |

