소개
그레이스케일 및 RGB 색상 공간
소개 이미지는 다양한 색상 공간의 메모리에 저장됩니다. 아마도 Windows가 많이 사용하는 RGB 색상 공...
blog.naver.com
이미지는 다양한 색상 공간의 메모리에 저장됩니다. 아마도 Windows가 많이 사용하는 RGB 색상 공간에 대해 들어 보셨을 것입니다. 이미지 처리 목적으로, 어떤 것들은 자주 어플리케이션의 목적에 더 잘 맞는 다양한 색상 공간들이 필요합니다.
이 기사에서는 RGB 및 HSI 색상 공간을 자세히 살펴보고 Y'CbCr 색상 공간을 간단히 알아보도록 하겠습니다.
이미지는 정확히 어떻게 저장되는가?
색상 공간에 대해서 알아보기 전에, OpenCV (또는 다른 프로그램 / API)가 이미지를 RAM에 저장하는 방법을 정확히 알아야 합니다.
그레이스케일 이미지들
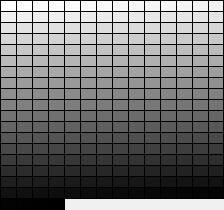
그레이 스케일 이미지로 간단하게 시작할 것입니다. 그레이 스케일 그림은 강도(intensity) 정보를 필요로합니다 - 특정 픽셀이 얼마나 밝은가?의 문제이죠. 값이 높을수록 강도(intensity)가 커집니다. 현재 디스플레이는 256 가지의 회색 음영을 지원합니다. 각 각 픽셀 밝기는 앞선 것보다 조금 밝습니다!

따라서 그레이 스케일 이미지의 경우 각 픽셀에 대해 단일의 한 바이트 만 있으면 됩니다. 1 바이트 (또는 8 비트)는 0에서 255까지의 값을 저장할 수 있으므로 가능한 모든 회색 음영을 처리 할 수 있습니다.
따라서 메모리에서 회색 음영 이미지는 2 차원 바이트 배열로 표현됩니다. 배열의 크기는 이미지의 높이와 너비와 같습니다. 기술적의미로, 이 배열은 "채널"입니다.
따라서 그레이 스케일 이미지에는 하나의 채널 만 있습니다. 그리고 이 채널은 흰색들의 강도(intensity)를 표현합니다.
그레이 스케일 이미지의 예 :

컬러화 이미지들
색상을 추가한다면, 골치가 아파집니다. 더 많은 정보를 저장해야만 하죠. 단순히 음영이 가진 것아니라 "어떤 색상"의 음영이 가지는 것입니다.
비 투명 이미지는 지원 16,581,375 (약 16million) 별 색상들을 지원합니다. 다양한 음영들을 구분할 수 있으려면 각 픽셀 당 3 바이트가 필요합니다 (3 바이트 또는 24 비트, 255.255.255까지 값을 저장할 수 있으며 ... 이는 16,581,375 가지가 됩니다).

이에 대해서 생각 해보죠. 색상의 음영를 다양하게 지정하기 위해서는 1,600 만 개의 수가 있어야 할당이 음영 할당이 된다는 것입니다. 각 숫자에 무작위로 색상을 지정하면 사태가 더욱 심각해 질 것입니다. (예 : 1 = 가장 밝은 빨간색, 2 = 가장 밝은 녹색, 45780 = 가장 어두운 노란색 등).
그래서 사람들은 엄청난 수의 색상들에 체계적으로 번호를 할당하기 위해서 다양한 "색상 공간"을 알아내게 되었습니다.
컬러 공간들
RGB 컬러 공간
간단하게 가장 일반적인 색상 공간 인 RGB 대해서 알아보도록 하겠습니다.
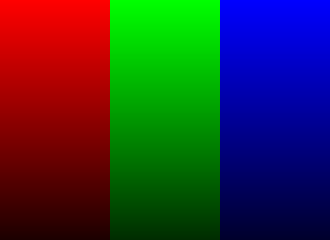
RGB 는 각 픽셀의 3 바이트 데이터는 3 개의 다른 부분으로 나누어 집니다 : 빨간색의 개수 1 바이트, 녹색의 개수 1 바이트, 그리고 나머지 청색의 개수 1 바이트가 그것입니다.
빨강, 초록, 파랑의 기본 색상을 혼합하여 다양한 형태의 컬러 수를 나타낼 수 있습니다.
우리는 빨강, 녹색 및 파랑의 256 가지 다양한 음영들을 가질 수 있습니다 (1 바이트는 0에서 255까지의 값을 저장할 수 있음). 따라서 이 색상들을 다른 비율로 혼합하면 원하는 색상을 얻을 수 있습니다. 이 색상 공간은 매우 직관적입니다. 아마도 우리는 어떤 것이 사용되어 변하는 지 알지 못하고, 항상 사용해오고 있습니다.
그리고 각 픽셀의 1 바이트를 빨간색, 두 번째 바이트는 초록색으로, 마지막 바이트는 파란색 "전용" 으로 했으므로 ...이 바이트들을 한데 묶는 것이 일반적입니다.

즉, 모든 "전용 빨간색"바이트를 한데 모으고 ... "전용 녹색"바이트가 다른 위치에 한데 모으고 ... 파란색 위치가 그 다른 위치에 모아서 보면, 빨간색 초록색 파란 색 채널을 가지는 것을 볼 수 있습니다. !!
다음은 이 점을 더 잘 설명 할 수 있는 그림입니다.

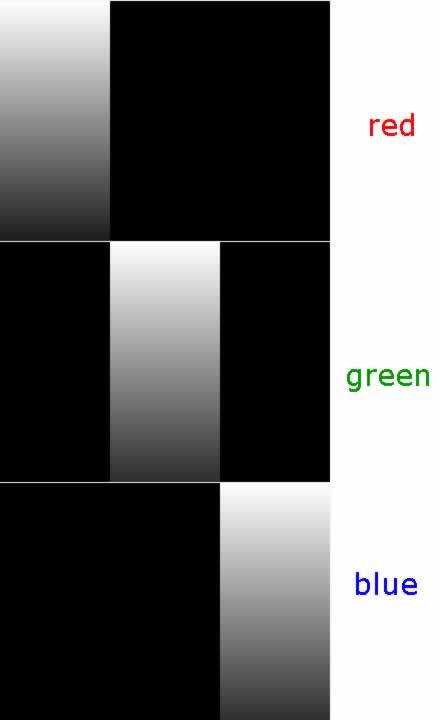
각각의 채널들
빨강, 녹색 및 파랑 채널을 보이나요? 빨간색 영역에는 0 개의 "파란색 컨텐츠"를 가집니다. 그래서 순수한 빨강입니다. 그리고 채널들은 그레이 스케일 이미지입니다 (각 채널은 각 픽셀마다 1 바이트가 있기 때문에).
이상.
'이것저것' 카테고리의 다른 글
| IIS 모니터링 도구로 메트릭 수집하기 (0) | 2023.02.26 |
|---|---|
| nodejs 설치 및 grunt 설정 (0) | 2023.02.23 |
| 모니터링 용 주요 IIS 메트릭 (0) | 2023.02.16 |
| 에지 AI와 클라우드 AI - 어떤 것이 비즈니스 더 적합할까요? (0) | 2023.02.09 |
| GitHub의 수십억 개의 불필요한 파일 (0) | 2023.02.08 |

