[JavaScript] URL 파라메터 얻기
[JavaScript] URL 파라메터 얻기
자바스크립트로 URL 파라메터 얻기 일반적인 GET 방식의 요청인 경우 다음과 같이 사용할 수 있다. ...
blog.naver.com
자바스크립트로 URL 파라메터 얻기
일반적인 GET 방식의 요청인 경우 다음과 같이 사용할 수 있다.
URL 의 예:
http://tommybee.com/aaa.html?tommybee=hey&nextme=3456&home=sweet&town=9012HTML 은 기본적으로 정적 페이지 이므로 이 페이지가 만들어지고 난 후에는 파라메터를 얻거나 하기에는 애매모호 한 부분이 없지 않다.
하지만 자바스크립트를 사용해서 약간 해당 HTML 페이지로 들어오는 URL 파라메터를 얻어 낼 수는 있다.
1. 함수 소개.
다음 사이트1를 참고 하였고, 스택오버플로우2도 참고 하였음
1.1 자바스크립트 함수 - 1:
정규식 표현을 사용하여 원하는 값을 얻어오고 있음.
window.location.href 를 사용하였음.
function gup( name )
{
name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,\\\]);
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp( regexS );
//alert("url->"+window.location.href);
var results = regex.exec( window.location.href );
//alert("url->"+results);
if( results == null ) return "";
else {
return results[1];
}
}- 표출 함수
function showVal(name)
{
var retVal = gup( name );
alert(name + "->" +retVal);
}1.2 자바스크립트 함수 - 2:
GET 방식에서 쓰이는 &와 ?를 파싱해서 사용하고 있으며,
우선 ? 를 짤라내고, 그다음 부터 & 를 델리미터로 짤라내서 해당 길이만큼 배열을 만들고
& 안에 key=value 쌍으로 묶여진 값들을 만들어진 배열에다 넣어주고 있으며,
최종적으로 원하는 값을 순환문을 돌면서 있으면 값을 리턴하고, 아니면 "No Parameters Found" 를 리턴하도록 한다.
내 생각에는 정규식 표현보다는 길어졌으나, 쓰기에는 쉬운 코드인 것으로 생각된다.
window.document.URL 을 사용 하였음.
function getURLParameters(paramName)
{
var sURL = window.document.URL.toString();
if (sURL.indexOf("?") > 0)
{
var arrParams = sURL.split("?");
var arrURLParams = arrParams[1].split("&");
var arrParamNames = new Array(arrURLParams.length);
var arrParamValues = new Array(arrURLParams.length);
var i = 0;
for (i=0;i<arrURLParams.length;i++)
{
var sParam = arrURLParams[i].split("=");
arrParamNames[i] = sParam[0];
if (sParam[1] != "")
arrParamValues[i] = unescape(sParam[1]);
else
arrParamValues[i] = "No Value";
}
for (i=0;i<arrURLParams.length;i++)
{
if(arrParamNames[i] == paramName)
{
return arrParamValues[i];
}
}
return "No Parameters Found";
}
}- 표출함수:
function showVal2(name)
{
var retVal = getURLParameters( name );
alert(name + "->" +retVal);
}
1.3 자바스크립트 함수 - 3:
위의 함수보다 좀더 단순하며 깔끔하게 정리된 느낌이랄까?
여기서 사용한 것은 location.search를 사용하였음
function getURLParameters(paramName)
{
var sURL = window.document.URL.toString();
if (sURL.indexOf("?") > 0)
{
var arrParams = sURL.split("?");
var arrURLParams = arrParams[1].split("&");
var arrParamNames = new Array(arrURLParams.length);
var arrParamValues = new Array(arrURLParams.length);
var i = 0;
for (i=0;i<arrURLParams.length;i++)
{
var sParam = arrURLParams[i].split("=");
arrParamNames[i] = sParam[0];
if (sParam[1] != "")
arrParamValues[i] = unescape(sParam[1]);
else
arrParamValues[i] = "No Value";
}
for (i=0;i<arrURLParams.length;i++)
{
if(arrParamNames[i] == paramName)
{
return arrParamValues[i];
}
}
return "No Parameters Found";
}
}
function showVal3(name)
{
var params = {};
if (location.search) {
var parts = location.search.substring(1).split('&');
for (var i = 0; i < parts.length; i++) {
var nv = parts[i].split('=');
if (!nv[0]) continue;
params[nv[0]] = nv[1] || true;
}
}
alert(name + "->" +params[name]);
}2. 테스트
2.1 테스트 URL 만들기
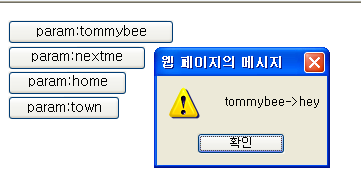
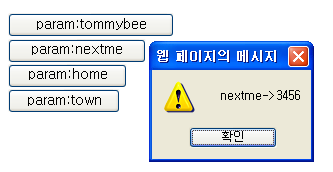
간단히 html 하나 만들고 각 함수별로 버튼을 사용하여 만듬
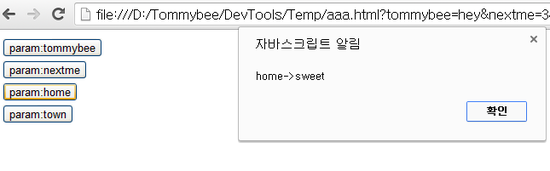
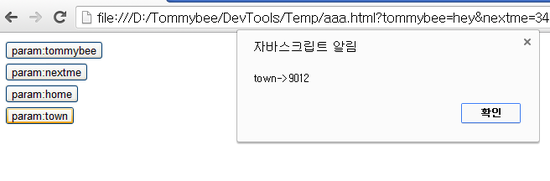
인터넷 익스플로러와 크롬에서만 다음 파일 저장 위치로 테스트 하였음.
file:///D:/Tommybee/DevTools/Temp/aaa.html?tommybee=hey&nextme=3456&home=sweet&town=9012 2.2 HTML 파일 만들기
<html>
<head>
<script>
...함수 생략
</script>
</head>
<body>
<button onclick="showVal('tommybee')">param:tommybee</button><br>
<button onclick="showVal('nextme')">param:nextme</button><br>
<button onclick="showVal2('home')">param:home</button><br>
<button onclick="showVal3('tommybee')">param:town</button>
</body>
</html>




이상.